第一次搭建hexo博客
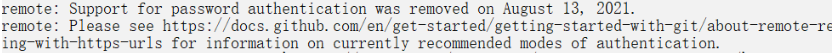
hexo deploy 到github失败
使用deploy之后要求输入账户和密码,密码正确但是显示验证失败。
失败原因:
github 21年取消了密码验证

解决方式
在_config.yml的deploy中,repo对应的填写为github仓库的ssh地址,可以避免进行密码验证(前提:git配置完成,github上有设置公钥)
完成的配置
使用hexo主题
主题配置 tags 和 categories
配置baidu_analytics
comment
- 使用utterances设置comment
- 来必力
不蒜子统计
使用主题的search
- 不成功->解决:发现是npm install的时候没有在博客根目录导致的问题
解决图片路径问题
sources/images目录下存引图片
setup那篇post使用post_asset_folder: true的方式(需要安装hexo插件),将资源放在对应目录下
本地成功但是服务器显示无效,重新安装插件成功:
npm install https://github.com/7ym0n/hexo-asset-image --save
hexo new post失败
- 使用 hexo new ‘[post]’ “postname”
数学公式渲染
- https://blog.csdn.net/qq_38496329/article/details/104065659
- 注意在文章中front 部分设置mathjax: true
音乐
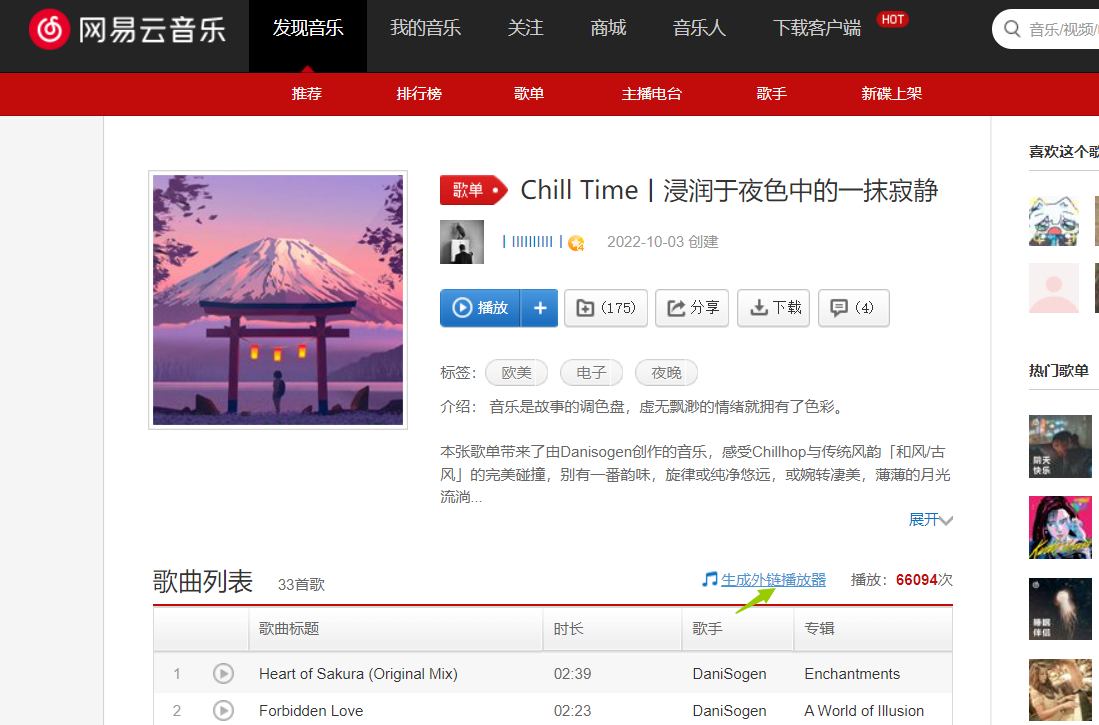
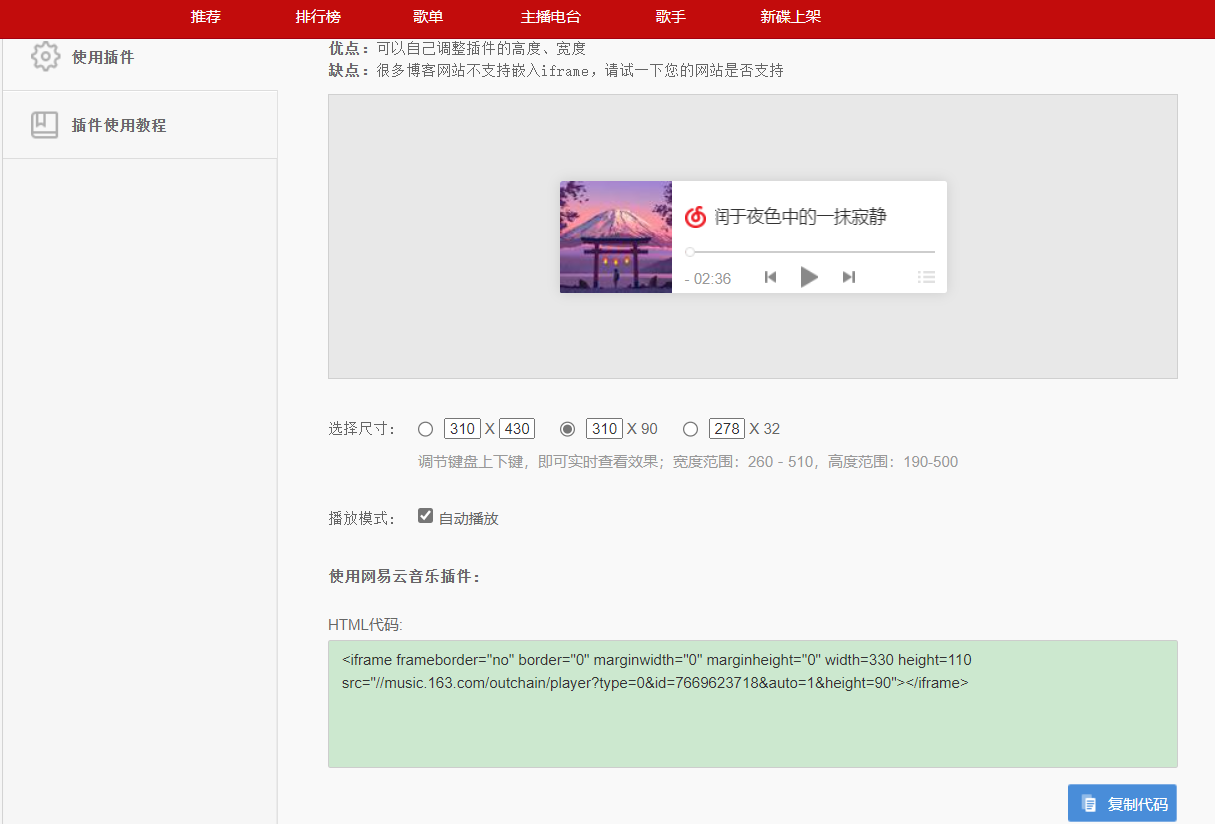
- 获取网易云外链的iframe代码
打开网易云官网,选择喜欢的歌单或者歌曲,可以自己创建歌单。
限制:有些歌曲有版权保护,无法生成外链


[博客根目录]\themes\next\layout_macro\sidebar.swig,在class为siderbar-inner的div内添加iframe
1 | {% macro render(display_toc) %} |
图标
【next主题下】
- 免费图标下载网站:
Cursor icon PNG, ICO or ICNS | Free vector icons (findicons.com)
- 站点图标
next主题默认是黑色的N
修改: next主题的配置文件中有一项配置 favicon,将配置下的图片目录更改为想换的图片即可
注意将主题配置文件中将body-end.swig对应的部分移除注释
鼠标样式修改
hexo\source_data\styles.styl中添加
1
2
3
4
5
6
7
8// 鼠标样式
* {
cursor: url("image url"),auto
}
:active {
cursor: url("image url"),auto
}注意主题配置文件中custom_file_path: style: source/_data/styles.styl移除注释